UpLabs 👑 ar Twitter: "Modern Google Loader in Pure CSS - User interface by @dingledow http://t.co/spk5Oj3MAH http://t.co/7ZXM2mJjna" / Twitter
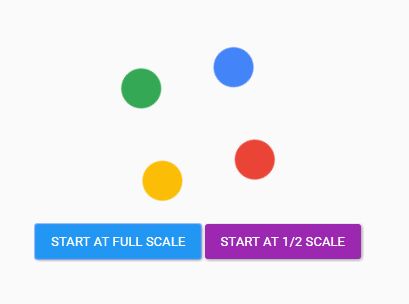
GitHub - rtheunissen/md-preloader: A CSS animated SVG implementation of the Google Material Design preloader

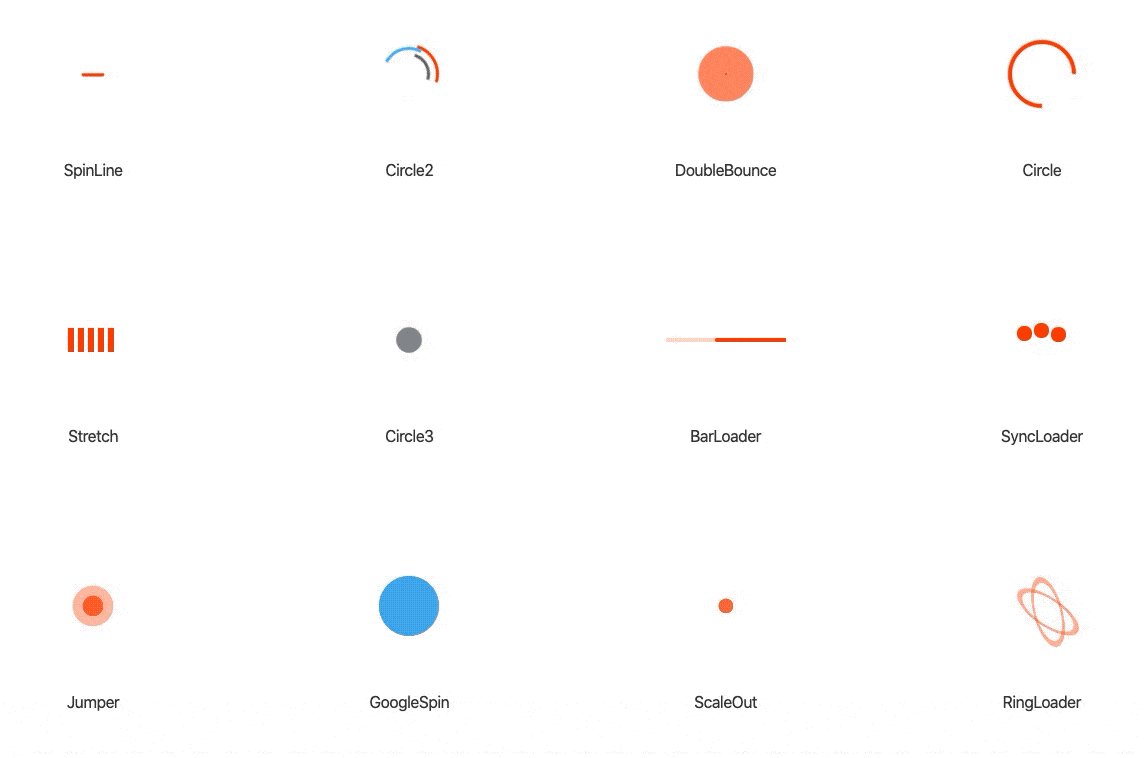
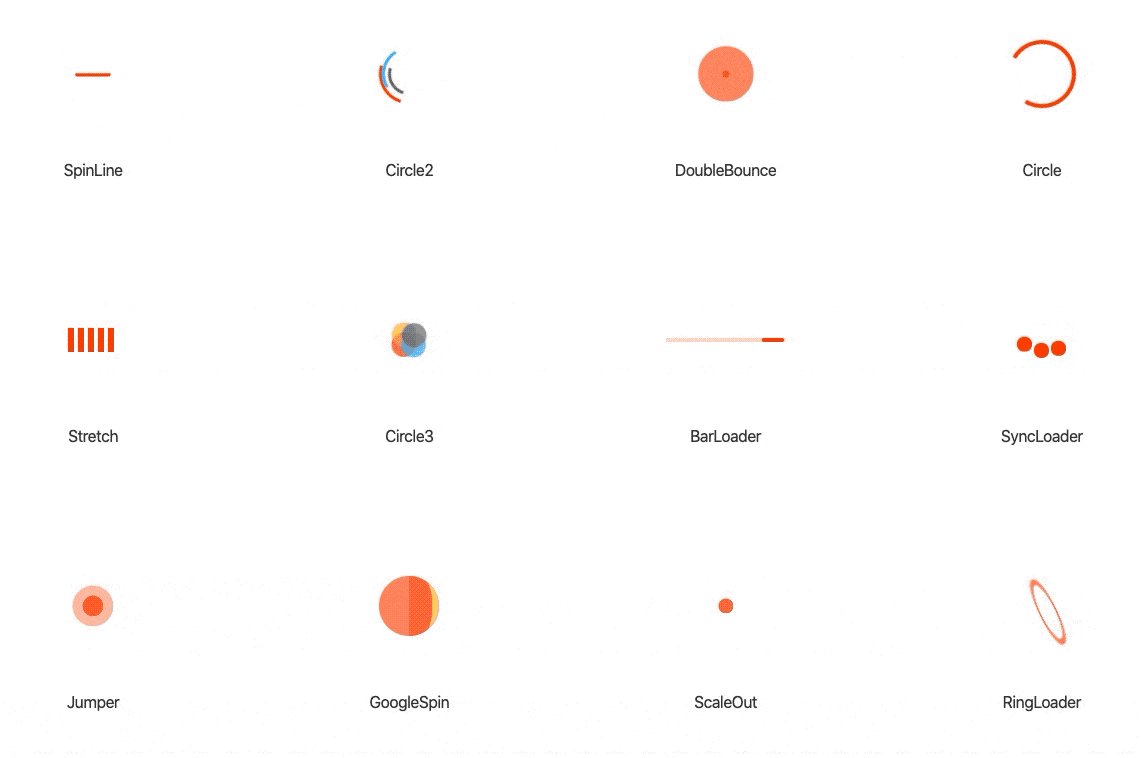
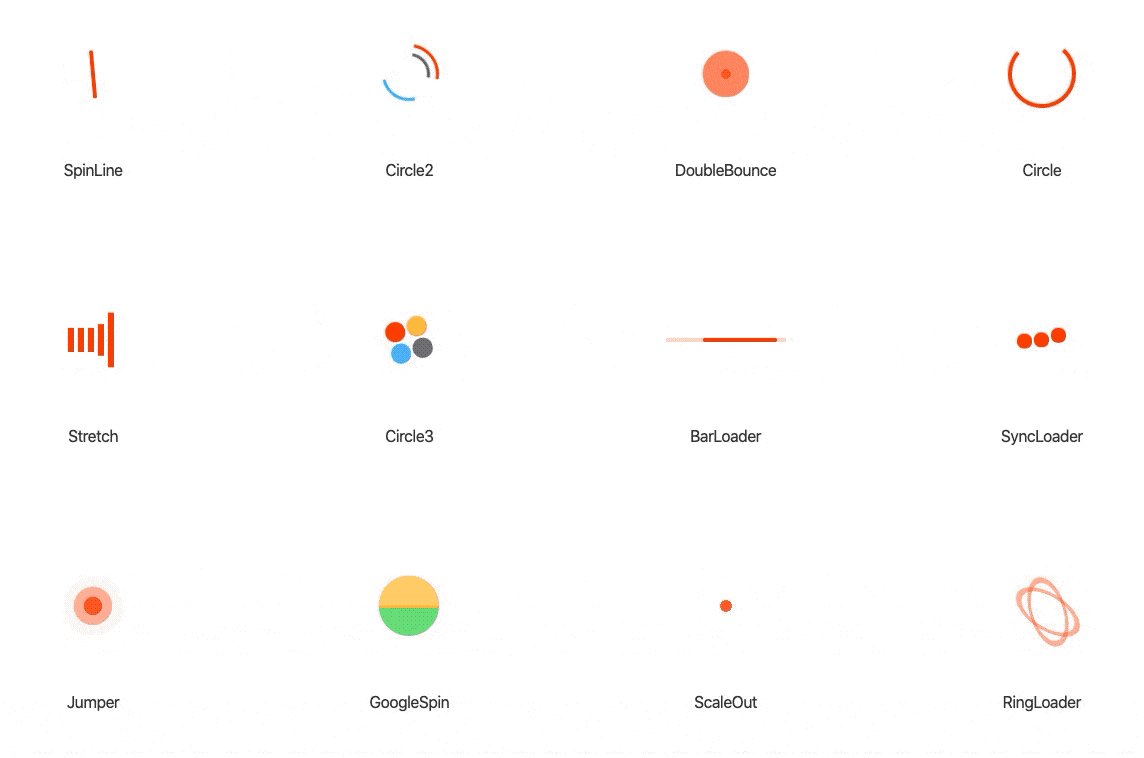
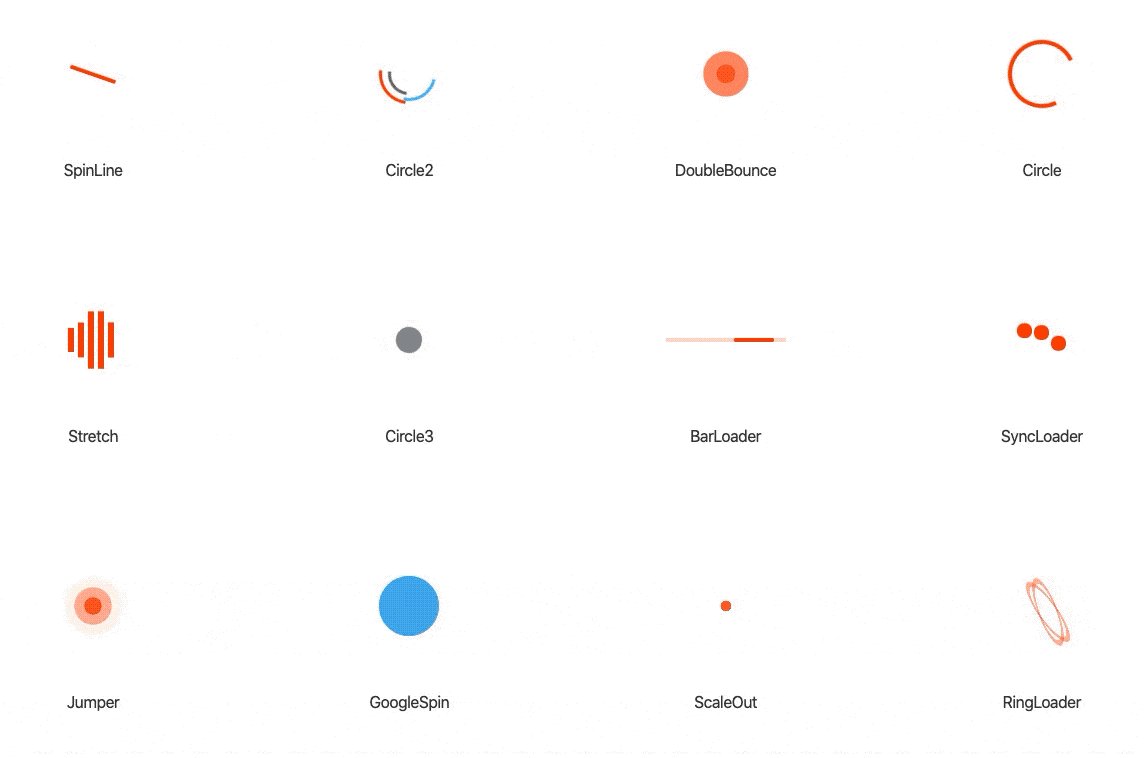
30 Examples of Google's Material Design | Motion design animation, Motion graphics design, Google material design